网站添加og协议据说有利于SEO,增加出图率等等作用。我自己并没有做过实际的对比测试,只知道一位SEO大佬手上权重上伍六七的好几个网站,都做了og协议,以及搜狐新闻,新浪新闻等等高权重网站,全部都有og协议,所以打算在后面靠内页做排名的网站都加上og协议。
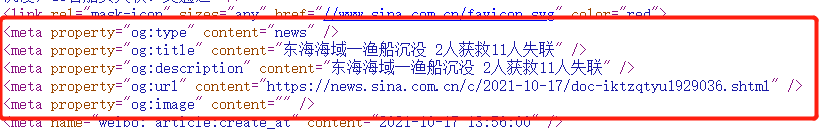
新浪新闻og协议
搜狐新闻og协议
og协议常用值
og:locale //网站语言 og:type //类型 (常用值:website;article;book;movie) og:title //标题 og:description //页面的简单描述 og:url //当前内容链接 og:video //视频 og:audio //音频 og:photo //图片 og:product //产品 og:image //缩略图 og:link //链接 og:site_name //页面所在网站名 og:audiosrc //音频地址 rr:appid //如果您的网站是CONNECT到renren.com的,请提供该ID og:videosrc //视频资源链接,例如可是播放视频的flash地址 og:width //视频、图片的宽度 og:height //视频、图片的高度 og:artist //音乐家 og:contentid //内容主体的ID,用来标识当前页面主要内容所处的HTML标签的ID og:price //产品价格 og:nick //店铺名 og:postfee //运费
添加方法1:纯代码,将以下代码添加到WordPress的head(其中image和description是使用WPJAM Basic插件的调用方式,如果你不用这个插件,那么需要改成自己主题的调用方式)
//WordPress SEO优化:添加OG协议标签(仅文章页)
<?php if (is_single()) { ?>
<meta property="og:locale" content="zh_CN" />
<meta property="og:type" content="acticle">
<meta property="og:title" content="<?php the_title();?>">
<meta property="og:site_name" content="<?php bloginfo('name');?>">
<meta property="og:description" content="<?php echo get_post_excerpt(); ?>">
<meta property="og:url" content="<?php the_permalink();?>"/>
<meta property="og:image" content="<?php echo wpjam_get_post_thumbnail_url();?>">
<meta property="og:release_date" content="<?php the_time('Y-m-j G:H ');?>" />
<?php } ?>
添加方法2:
常见的实现插件一般是 Yoast SEO 或者 The SEO Framework(The SEO Framework 的性能比较好,带有缓存功能)






暂无评论